よし、ワードプレスを開設して記事も結構たまってきた。
SNSも始めて、ワードプレスに紐づけした。
順調に更新しているぞ!と思いながら、ふと自分のブログを客観視していると。
明らかに見にくい。
なんだこれは、明らかに他のブログとは違う。
そう、気づいたのです。
私のブログのレイアウトが見にくいと。
サイトもブログもSNSも全てにおいていえることですが「ファーストビュー(最初に目に入る領域)」ってものすごく大切なんです。
ここの印象が悪いと、せっかくサイトに来てくれた人が離脱してしまったり、興味を持ってもらえなくなったりします。
そのため、ワードプレスを開設して慣れてきたら、少しずつサイトを見やすく設定していきましょう。
今回は、人気記事をサイドバーに表示させる方法を解説します。
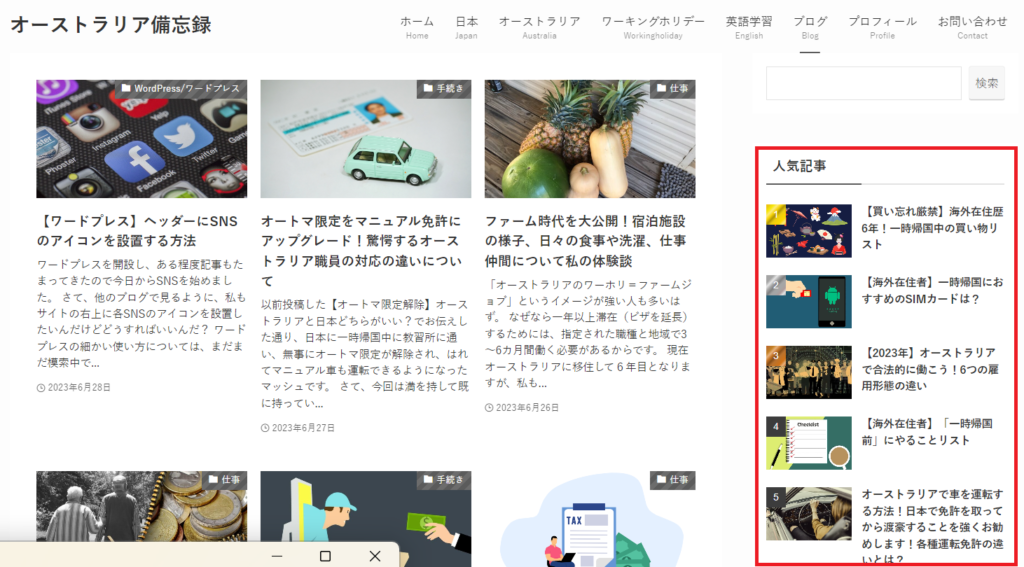
サイドバーってどこ?

私のブログでいう、右側にある赤枠で囲まれた部分を指します。
左側に移動をすることも可能なので、自分の好みに合わせて設定できます。
愛用しているWordPressのテーマ
因みに私は、ワードプレスの人気テーマSwell(スウェル)を使っています。
シンプルなデザインでとても気に入っています。
無料のテーマもありますが、運用していくうえで不便さを感じたり、記事が増えたあとでの移行を考えると、デザインが合わない場合、手動で記事一つ一つに修正を加える手間を省きたかったので、最初から有料デザインを購入しました。
フォントやデザイン性はもちろん、初心者でも使いやすくなっているのでおすすめです。
人気記事をサイドバーに表示させる方法
実はいくつかやり方があるのですが、今回私はプラグインなしでできる方法をご紹介します。

ワードプレスにログイン後サイドバーにある「外観」から「ウィジェット」を選択。
その後「[SWELL]人気記」をドラッグして、「共通サイドバー」の自分が設置したい位置に挿入します。

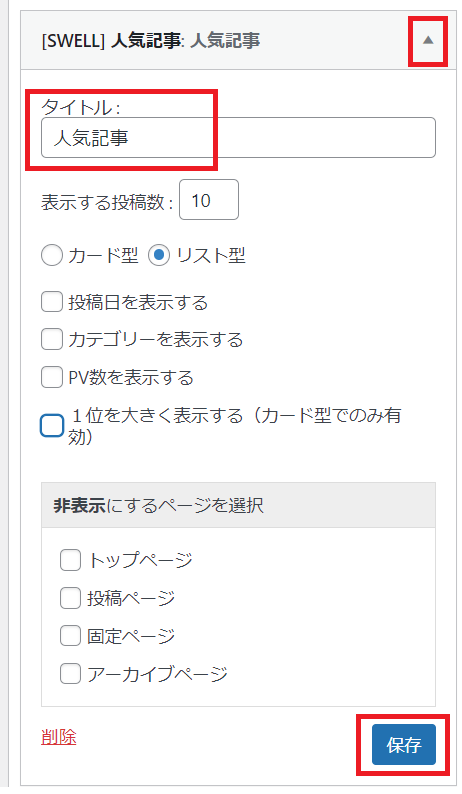
「▲」をクリックすると、設定項目が表示されるので、表示させたい「タイトル」や「表示する投稿数」など自分の好みに設定して最後に「保存」をする。
以上となります。
ちなみに、スマホ画面も設定したい場合は、「共通サイドバー」の下にある「共通サイドバー【スマホ版】」という部分に同様に左から挿入すれば完了です。
意外と簡単にすぐ設定できるので、みなさんもカスタマイズしてみてください。