前回の【WordPress】人気記事をサイドバーに表示させる方法と同様に、今回もワードプレスのデザインに関する解説です。
最近までWebデザインにこだわりなく、初期設定のまま黙々と記事を書いていて気づいたこと。
それは・・・
他のブロガーさんのサイトと比較して、明らかに見にくいということ。
そのため、現在少しずつブログのデザインを更新しています。
そのなかで、「これ、どうやって設定するんだ?」という私が疑問に思ったことを、順番に紹介しています。
私のようなブログ初心者のお役にたてれば幸いです。
スライダーってなに?

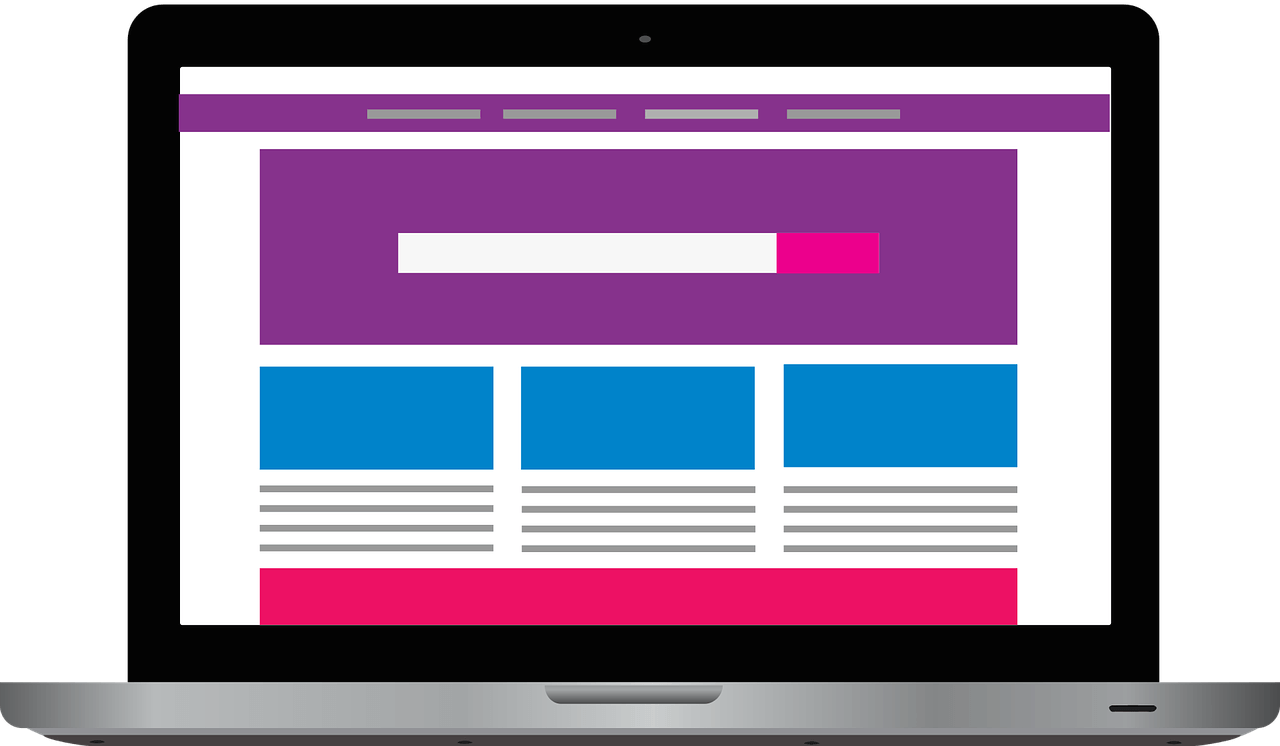
私のブログでいう、この赤枠の部分。
これまでの記事が自動的に右から左にスライドされていきます。
愛用しているWordPressのテーマ
因みに私は、ワードプレスの人気テーマSwell(スウェル)を使っています。
シンプルなデザインでとても気に入っています。
無料のテーマもありますが、運用していくうえで不便さを感じたり、記事が増えたあとでの移行を考えると、デザインが合わない場合、手動で記事一つ一つに修正を加える手間を省きたかったので、最初から有料デザインを購入しました。
フォントやデザイン性はもちろん、初心者にも使いやすくなっているのでおすすめです。
ワードプレスのテーマ選びに悩んでいる方は、ぜひ検討してみてください。
記事のスライダーを非表示にする方法

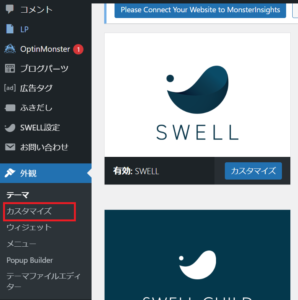
まずはワードプレスにログインし、サイドメニューから「外観」→「カスタマイズ」をクリック。

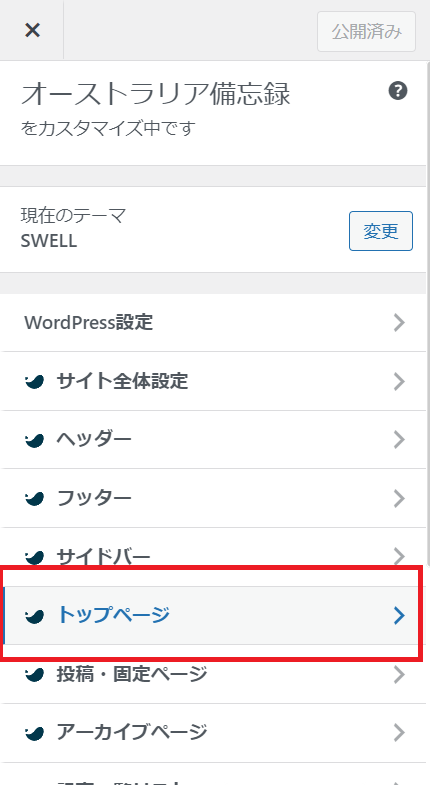
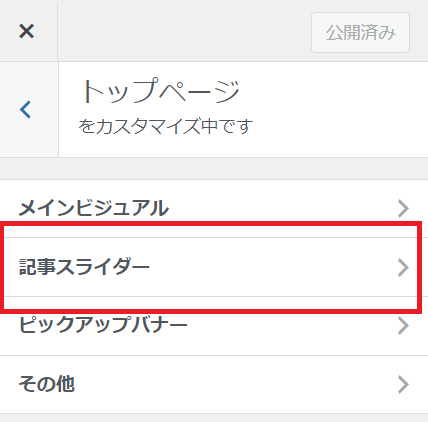
左に表示される「トップページ」をクリック。

「記事スライダー」をクリック。

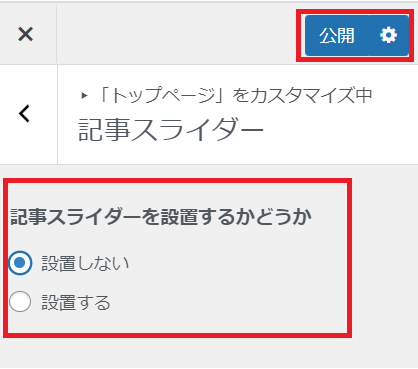
記事スライダーを設置するかどうか「設置しない」を選択して「公開」をクリックすれば完了。
これで、トップページからスライダーが消えて、すっきりとした状態になります。
もし設置したい場合は、「設置する」としたうえで、スライダーに表示される記事の「並び順」や「表示数」、スライドされる「アニメーションの速度」まで設定できます。
ぜひその他のパーツのバランスを見ながら設定してみてください。